Personal Trainer Portal
A digital experience offered through the Matrix Connected Solutions ecosystem for gym owners, personal trainers, and their clients that can be used on personal devices as well as cardio and strength consoles, both in the gym and on their home fitness equipment.
product goals
Trainers need to be able to:
Manage and communicate with clients.
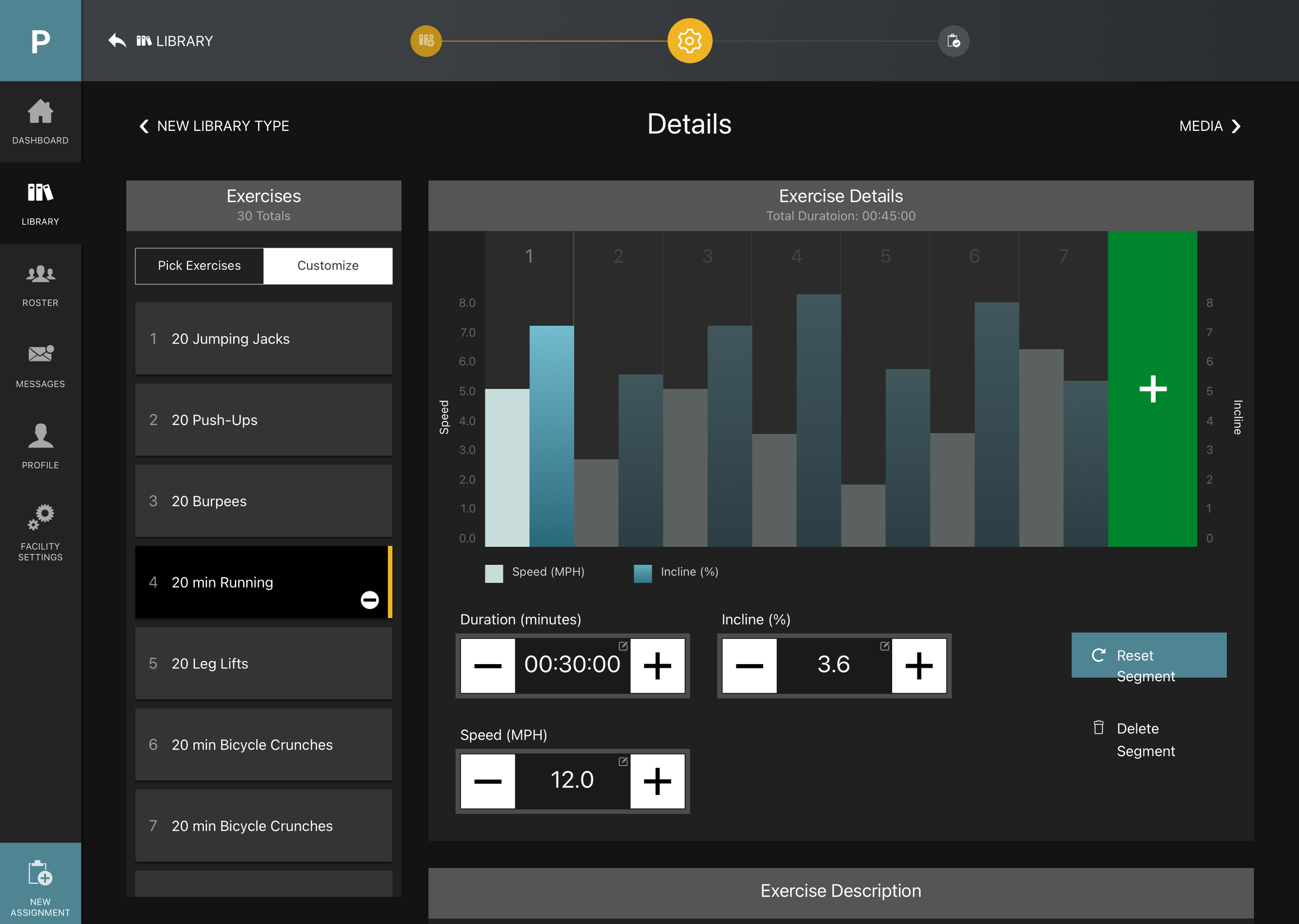
Create and save individual and combinations of exercises and equipment pairings into a library. The equipment the client uses for a certain exercise should adapt to the settings input by the trainer (i.e. speed, incline, etc.).
Create and assign workouts to clients.
Create and assign workouts to a whole gym (i.e. Workout of the Day).
Exercisers need to be able to:
View and interact with their assignment on their personal device, a console in their gym, or a console on their home unit.
View and update their workout progress and health tracking over time.
Communicate with their trainer.
Gym owners need to be able to:
Manage their personal trainers
Manage their clients/the clients of their personal trainers
Manage and maintain exercise/workout libraries.
Format for all existing cardio and strength commercial and home consoles, as well as for desktop, tablet, and mobile devices.
process
Researched existing products and interviewed gym owners, personal trainers, and clients of personal trainers on their needs, wants, and expectations.
User stories for each user type were created, organized, and turned into tasks for the developers.
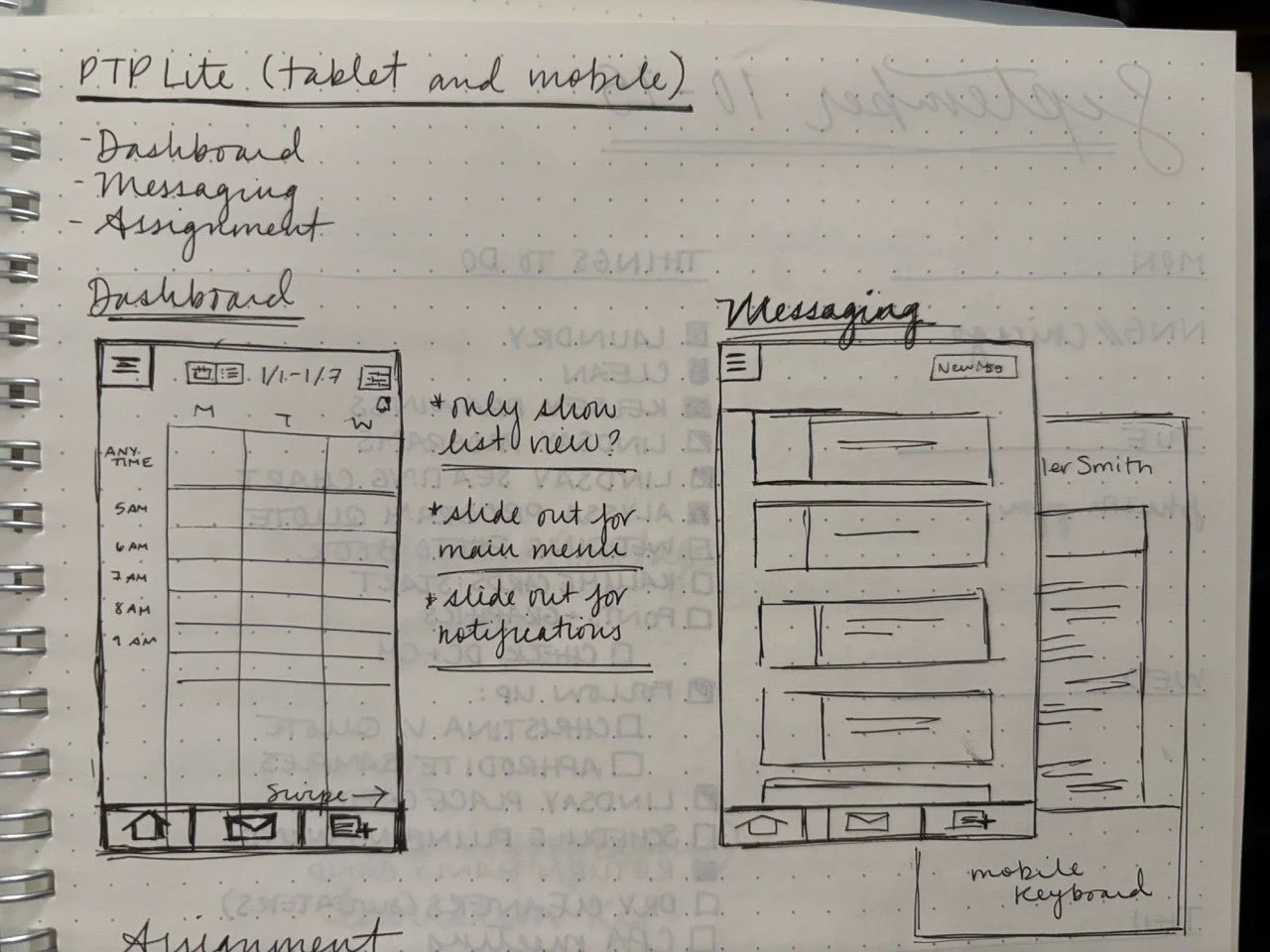
Wireframed based on research and product owner expectations.
Created UX/UI design for all formats based on wireframes and user stories.
Worked with development team to implement experience across Matrix consoles and personal devices.
takeaways
Accommodating for the different user types required a deep, focused understanding of each one and how they would want to interact with the product. I found they each had unique needs and expectations but there was quite a bit of overlap, as well. With that in mind, a well-maintained system of documentation and tracking between stakeholders, design, and dev teams was essential for ensuring all user needs were accounted for and implemented.
Creating a seamless experience for the user on all the different formats it could be interacted with was certainly a challenge, but a welcome one. It pushed me to design and test different flows of information and types of buttons and graphics that worked across screen sizes but also communicated successfully to users.